INTRODUÇÃO
Este Application Note serve como referência para a criação de um programa com controle de acesso ao WebVisu do Codesys V3.5, além de fornecer instruções sobre como criar e gerenciar usuários.
EQUIPAMENTOS UTILIZADOS
1. Controlador WAGO CC100 – 751-9301;
2. Fonte de Alimentação Chaveada WAGO Compact – 787-2850
PROGRAMA EXEMPLO COM CONTROLE DE ACESSO
Requisitos Mínimos
· · Controladores WAGO Linhas: PFC100 2º GeraçãoPFC200 / Compact Controllers 100 (CC100) / Touch Panels TP600;
· · Firmware: PFC200 e TP600 versão 23/ CC100 qualquer versão;
· · Software de programação CODESYS V3.5.
Todos os itens pode ser baixados a partir do seguinte link: https://downloadcenter.wago.com/wago/software

CONFIGURANDO O AMBIENTE
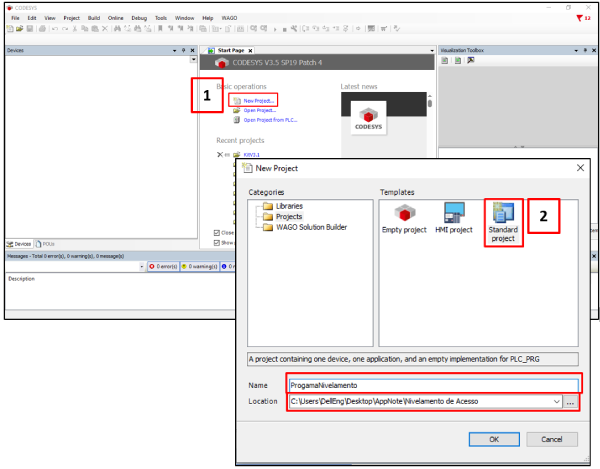
Primeiro será necessário criar um projeto com o Software Codesys V3.5, para isso na tela inicial do software clique em “New Project” (Imagem 2 – Indicação 1) e após isso irá abrir um PopUp e selecione “Standard Project” (Imagem 2 – Indicação 2), e nos campos abaixo deverá ser selecionado o nome do programa e o caminho a ser salvo e clique em “OK”.

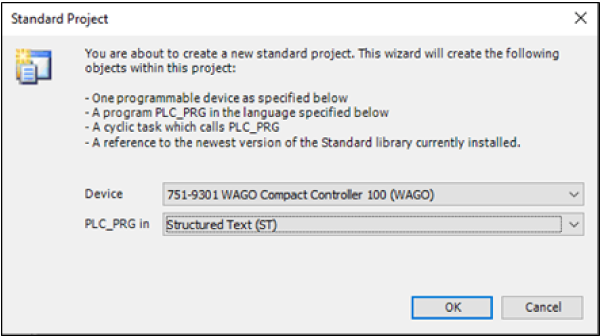
Ao confirmar o passo anterior irá abrir outro PopUp para selecionar o modelo do controlador e a linguagem de programação do programa inicial.

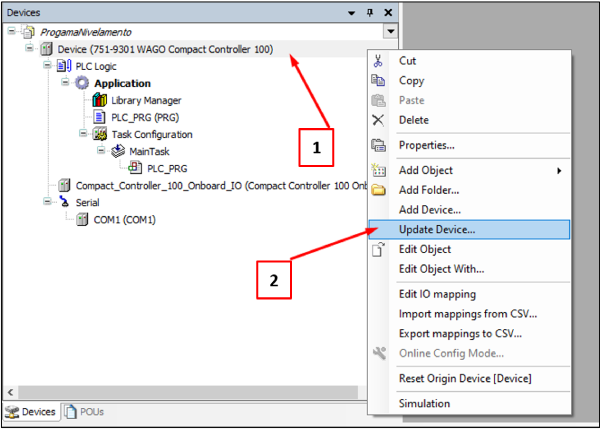
Para validar a versão de firmware esteja condizente com clique com o botão direito sobre o controlador na árvore de “Devices” dentro do Codesys e acesse “Update Device...”.

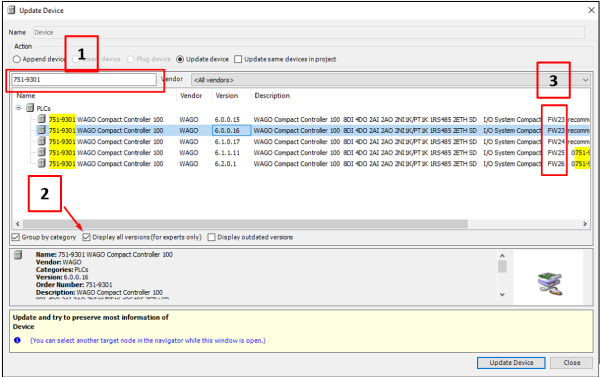
Ao abrir o PopUp insira o modelo do controlador na barra de busca (Imagem 5 – Indicação 1), marque a caixa (Imagem 5 – Indicação 2) “Display all versions” para aparecer todas as versões de firmware do controlador e poderá ver a versão de firmware com base na descrição do dispositivo.

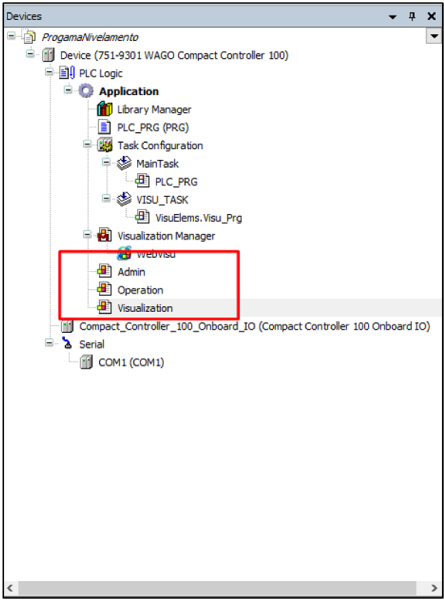
CRIANDO A VISUALIZAÇÃO
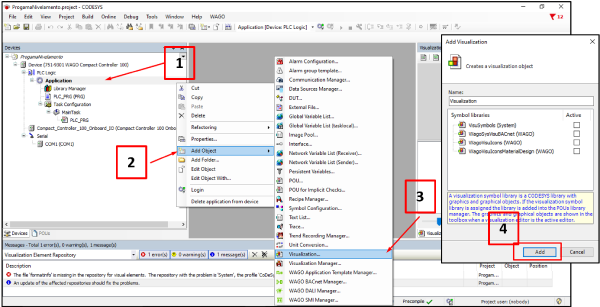
Para adicionar a visualização ao programa clique com o botão direito do mouse em “Application” --> “Add Object” --> Visualization, e ao abrir o PopUp clique em “Add”, com isso será criada toda a estrutura de visualização.

CRIAÇÃO DE USUÁRIOS
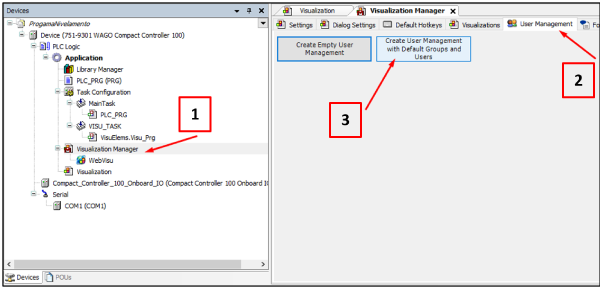
Será necessário acessar a aba “Visualization Manager” -> User Management (Imagem 7 – Indicação 1 e 3), ao acessar a tela de” User Management” poderá ser criado os usuários de duas formas.
“Create Empty User Management”: Cria apenas o ambiente de Grupos e Usuários.
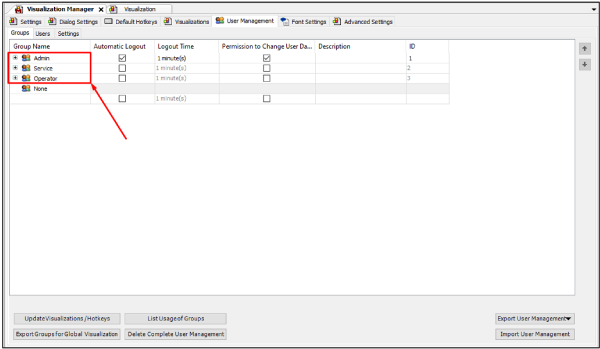
“Create User Management with Default Groups and Users”: Cria o ambiente já préconfigurando três Grupos e Usuários que seriam “Admin”, “Service” e “Operator”.
Observação: Para o App Note utilizado “Create User Management with Default Groups and Users”.


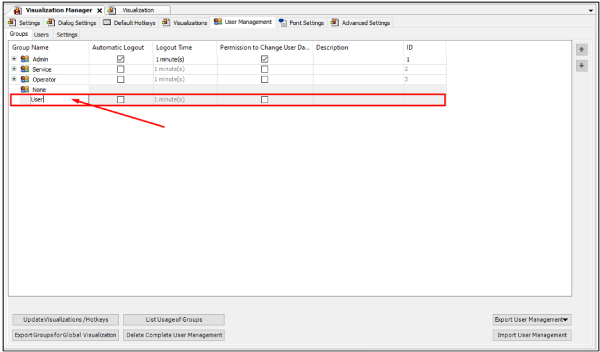
ADICIONANDO NOVOS USUÁRIOS E GRUPOS
Acesse a linha em branco após o último usuário da lista e na primeira coluna “Group Name” escreva o nome do usuário. Sendo possivel algumas funções sobre o grupo como Logout automático e o tempo até ser feito e se o grupo tem permissão de alterações de outros grupos.

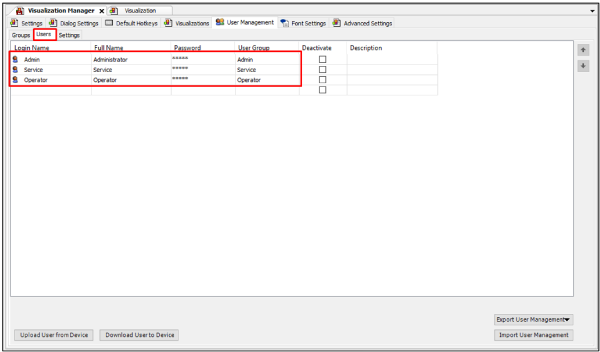
Na aba “Users” assim como na área de grupos podem ser criado novos Acessos.
“Login Name: Local onde será definido o nome e/ou usuário para acesso;
“Full Name”: Nome que será demonstrado caso login realizado com sucesso;
“Password”: Senha de acesso para o usuário;
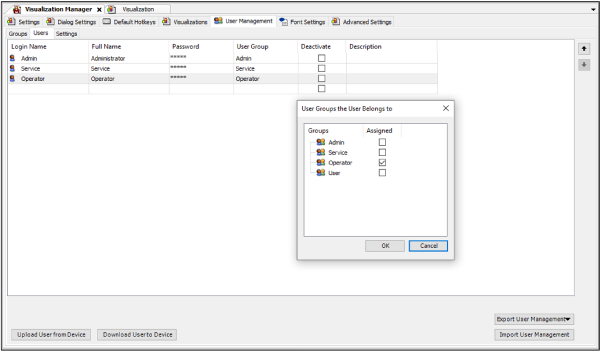
“User Group”: Grupos a qual aquele usuário pertence (Imagem 11).


Aqui será criado outras telas apenas de exemplo para mostrar que só determinado usuário terá acesso, para adicionar outras visualizações basta seguir os passos conforme a Imagem 6. Criaremos a configuração pela tela “Visualization”, para acessa-lá basta dar um duplo clique sobre.

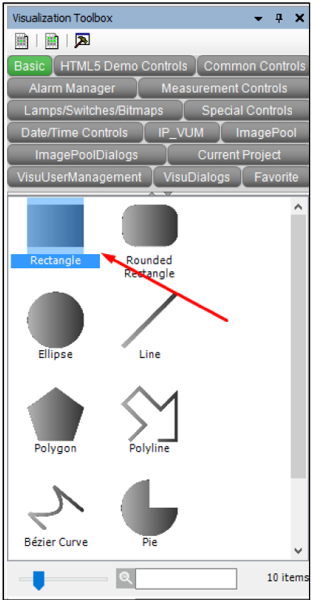
Ao acessa-la irá verificar que há uma aba que fica na direita da tela nomeada de “Visualization Toolbox” nesta aba terá todo os elementos que poderão ser adicionadas a tela.
Observação: Caso não esteja aparecendo a aba acesse “View” -> “Visualization Toolbox”.

Para o exemplo foi criado alguns campos utilizando retângulos.
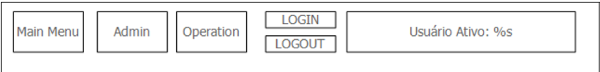
Campos criados “Main Menu”, “Admin”, “Operation”, “Login”, “Logout” e “Usuário”.
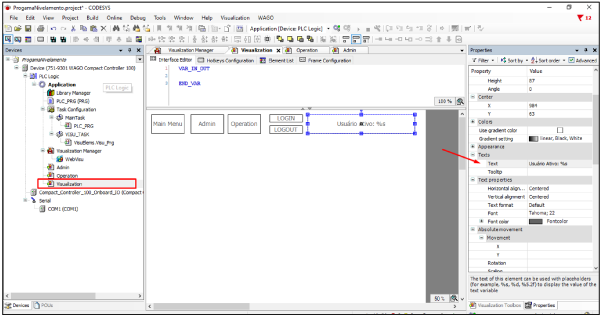
Para adicionar os blocos basta arrastar da “Visualization Toolbox” e soltar no ambiente de tela. Já para configura-los pode ser feita clicando sobre o bloco que está na tela e então na aba lateral “Properties”.
Aqui será apenas configurado os textos que serão visualizados utilizando o campo “Text”, este campo futuramente será adicionado uma variável então foi adicionado um placeholder que será onde o valor da variável será demonstrada no texto (Imagem 14 – Indicação 1). Placeholder utilizado “%s” referente a variável do tipo String.

A tela irá ficar neste formato com os componentes editados.

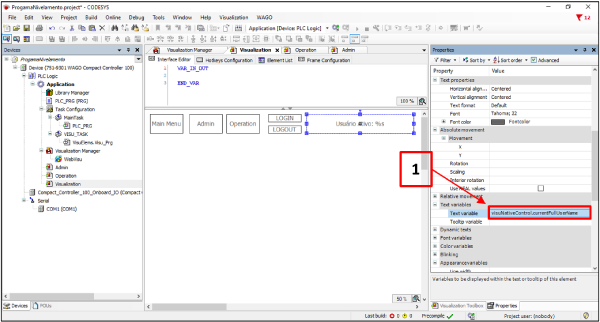
Conforme a Imagem 16, selecione o bloco com o texto de usuário e então em “Text Variable” insira o seguinte elemento visuNativeControl.currentFullUserName (Imagem 16 – Indicação 1) está função irá retornar o nome do usuário conectado.

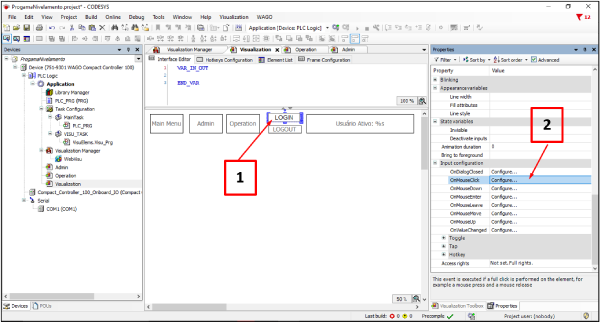
E então selecione o retângulo de “LOGIN” (Imagem 17 – Indicação 1) e na aba de “Properties” abra as configurações “Input Configuration” -> “OnMouseClick” e clique sobre “Configure...” (Imagem 17 – Indicação 2).

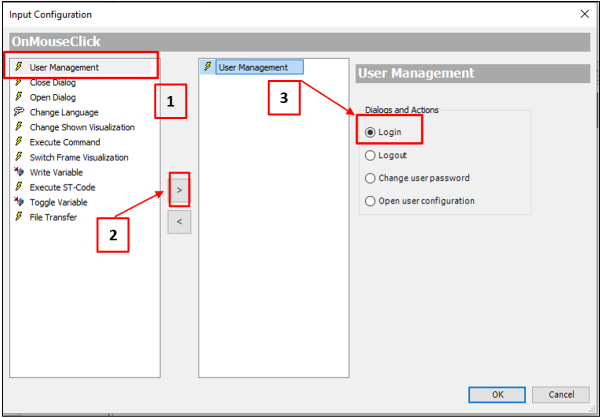
Ao abrir o PopUp selecione “User Management” -> “>” -> “Login” (Imagem 18) e então clique em “OK” desta forma o bloco “LOGIN” estará configurado para inserir os valores de login quando clicado sobre.

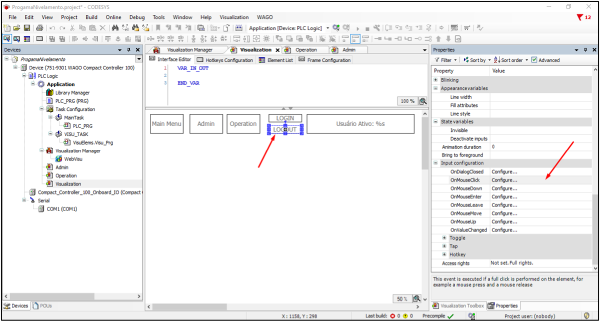
E para configurar o retângulo de “LOGOUT” (Imagem 19 – Indicação 1) selecione-o e acesse a aba de “Properties” abra as configurações “Input Configuration” -> “OnMouseClick” e clique sobre “Configure...” (Imagem 19 – Indicação 2).

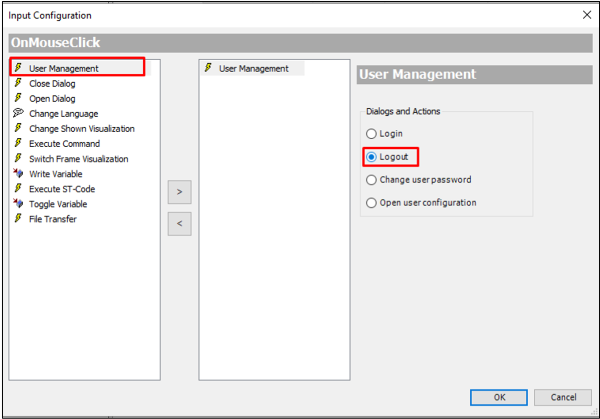
Ao abrir o PopUp selecione “User Management” -> “>” -> “Logout” (Imagem 20) e então clique em “OK” desta forma o bloco “LOGOUT” estará configurado para inserir os valores de login quando clicado sobre.

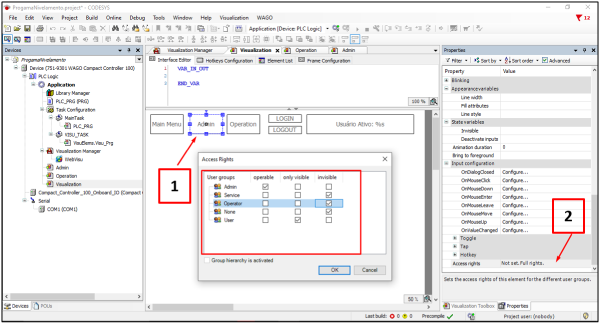
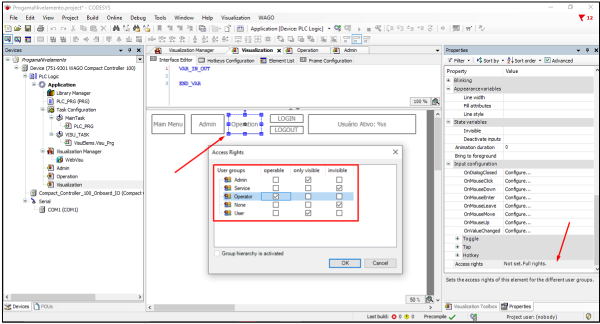
Com isto podemos configurar os elementos para que funcione de acordo o acesso, selecione o campo que irá ser necessário login para acessar e em “Properties” -> Access rights” (Imagem 21 – Indicação 2) ao clicar sobre a função irá abrir um PopUp com que poderá ser configurado o campo para cada grupo de usuário previamente criado, sendo possível três funções:
“operable”: Usuário pode visualizar e operar livremente o componente.
“only visible”: Usuário apenas visualiza o componente porem sem função.
“invisible”: Usuário não tem comando nem visualização do componente.


Aplique o mesmo passo para todos os componentes que for necessário configurando os grupos de acordo com a necessidade.
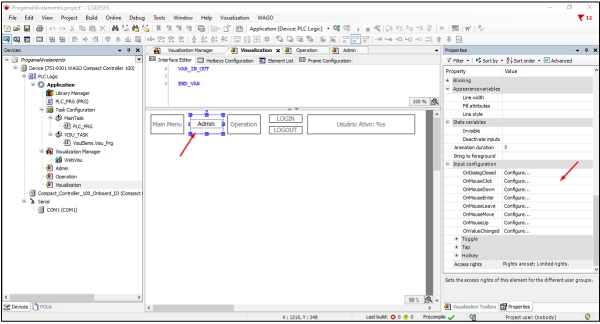
Iremos configurar os componentes “Admin” e “Operation” para abrir outras visualizações. Para isso acesse o componente “Properties” -> “Input Configuration” -> “OnMouseClick” e clique sobre “Configure...” (Imagem 23).

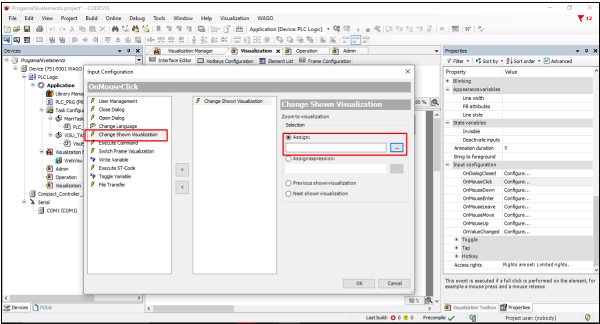
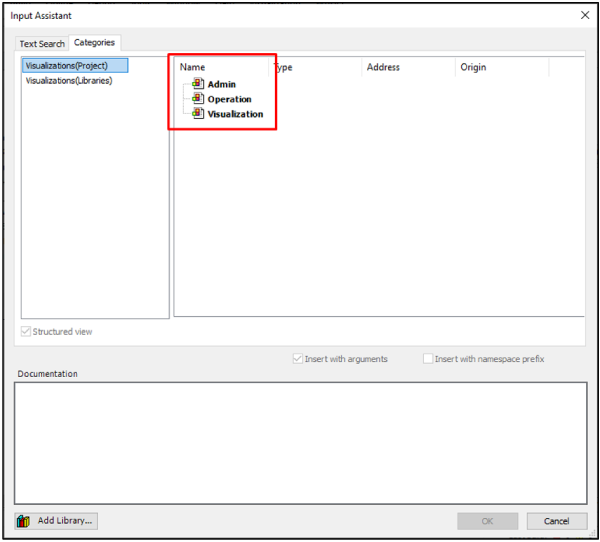
Após o PopUp abrir selecione “Change Shown Visualization”, adicione a liste comandos a serem executados marque a opção “Assign” e então clique em “...” (Imagem 24) com isso irá abrir outro PopUp com as possíveis telas a serem selecionadas (Imagem 25). Após selecionada clique em “OK” e “OK” novamente.
Observação: Repita este processo sempre que um botão ou componente for realizar a troca de telas.


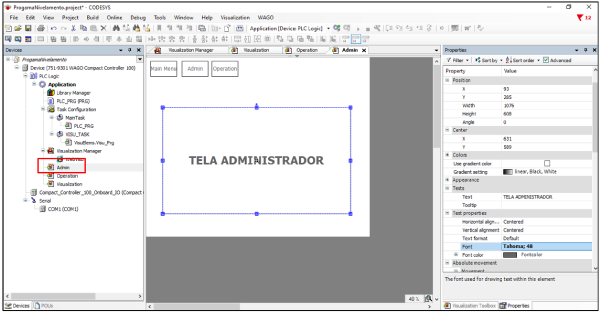
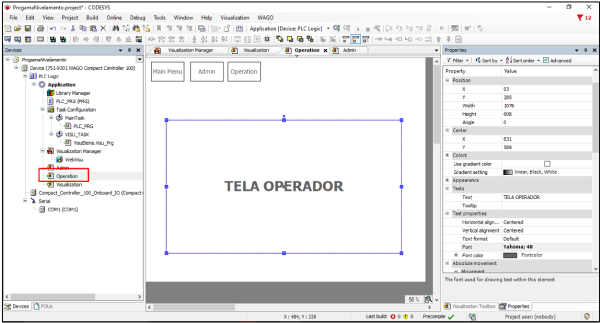
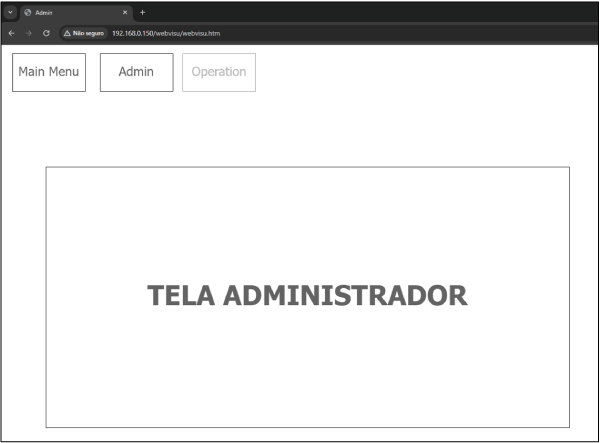
As Imagens 26 e 27 serão referentes a dois retângulos com textos adicionado para as visualizações “Admin” e “Operation” não ficarem em branco durante os testes, tornando os próximos passo sem obrigatoriedade.


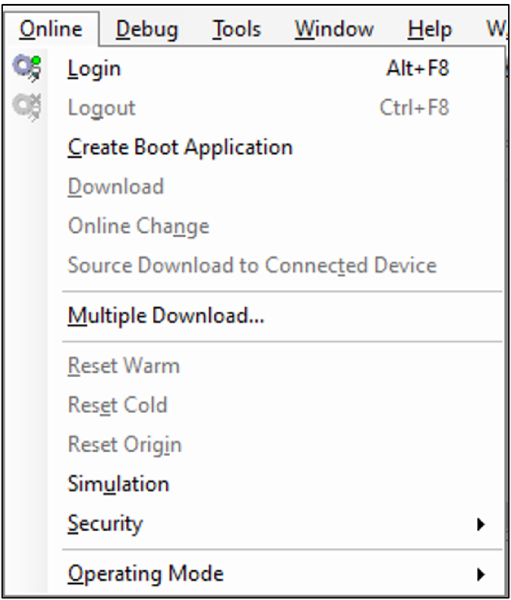
Ao concluir as telas o programa poderá ser feito download clicando em “Online” -> “Login” (Imagem 28).

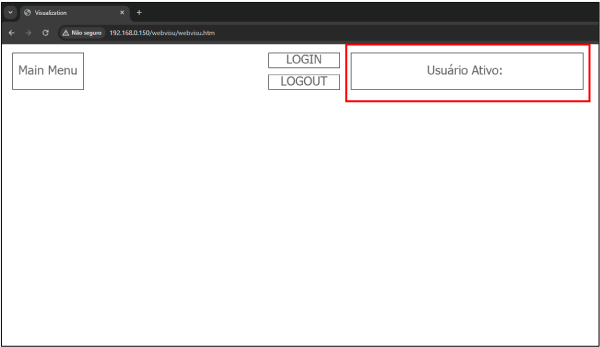
Após o download e acessando a Web visualização, irá ser visível que alguns campos não estão sendo exibidos e também que não há usuários ativos (Imagem 29).

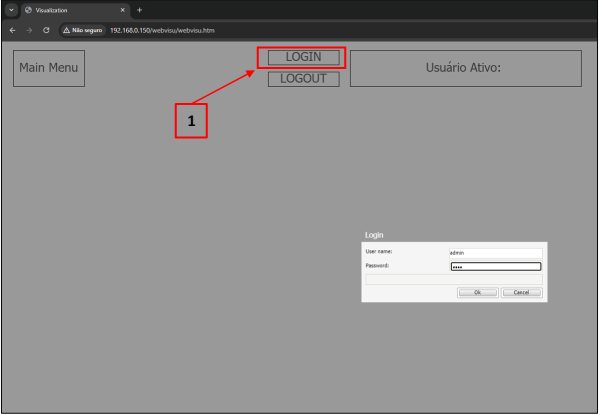
Para realizar o login basta clicar sobre o botão já pré-configurado com a função de Login (Imagem 30 – Indicação 1) e então irá abri um PopUp para inserir o usuário e a senha conforme configurado na Imagem 10. Então clique em “OK” e será feito a validação do login.

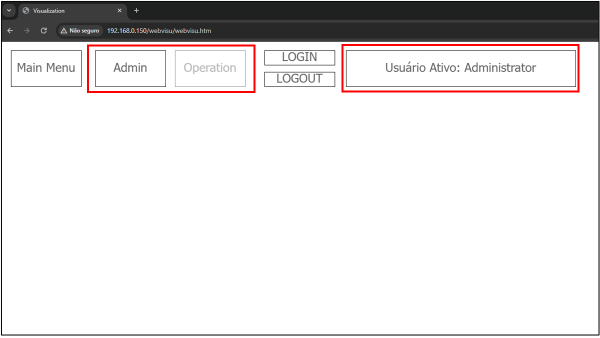
Caso realizado com sucesso, poderá ser visível no campo de usuário ativo e componentes que estavam invisíveis aparecerão.

E assim sendo possível interagir com os componentes de acordo com o nível de acesso.

 0
0